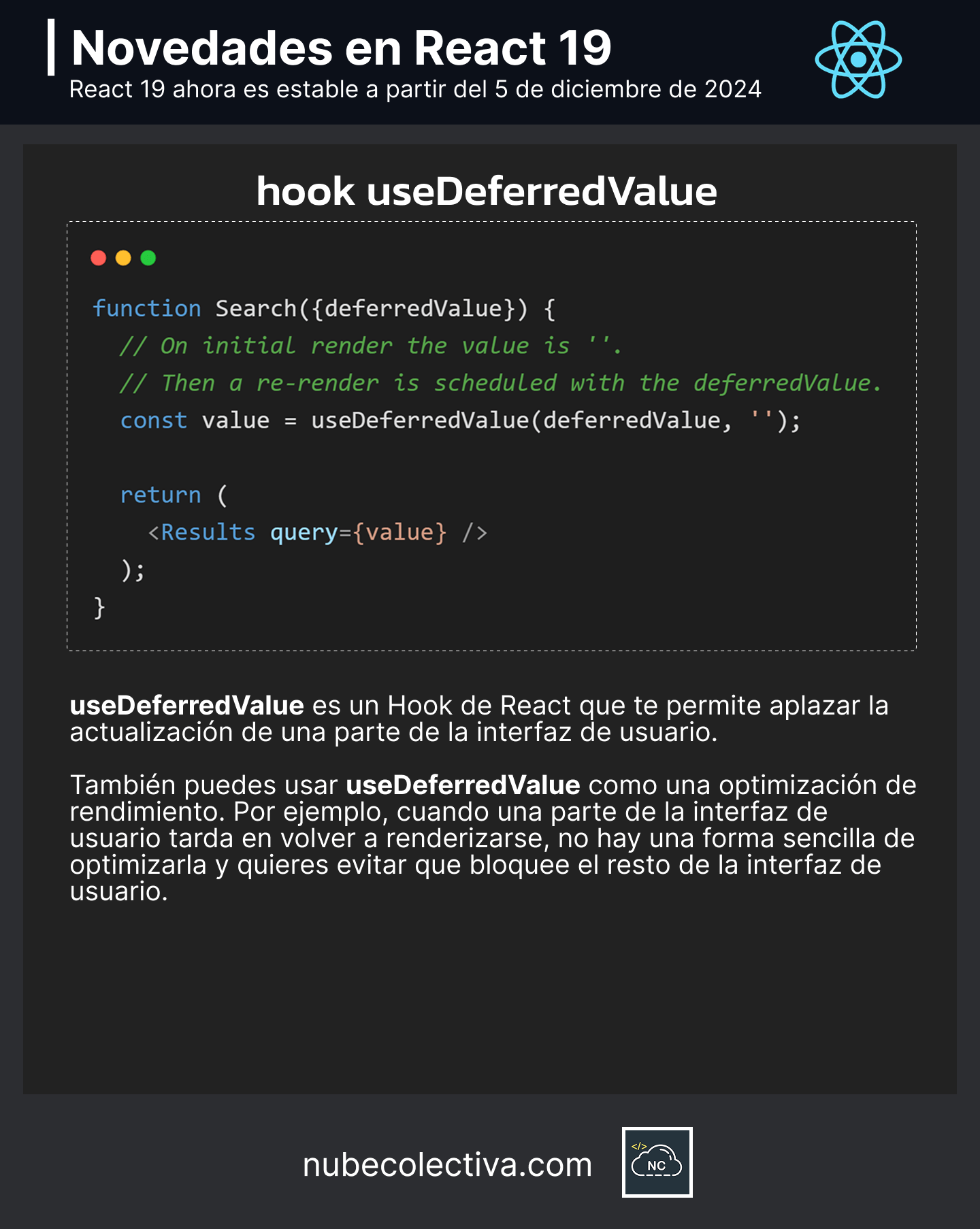
En la siguiente imagen puedes conocer algunos detalles técnicos de cómo funciona el hook useDeferredValue() en la librería React 19:

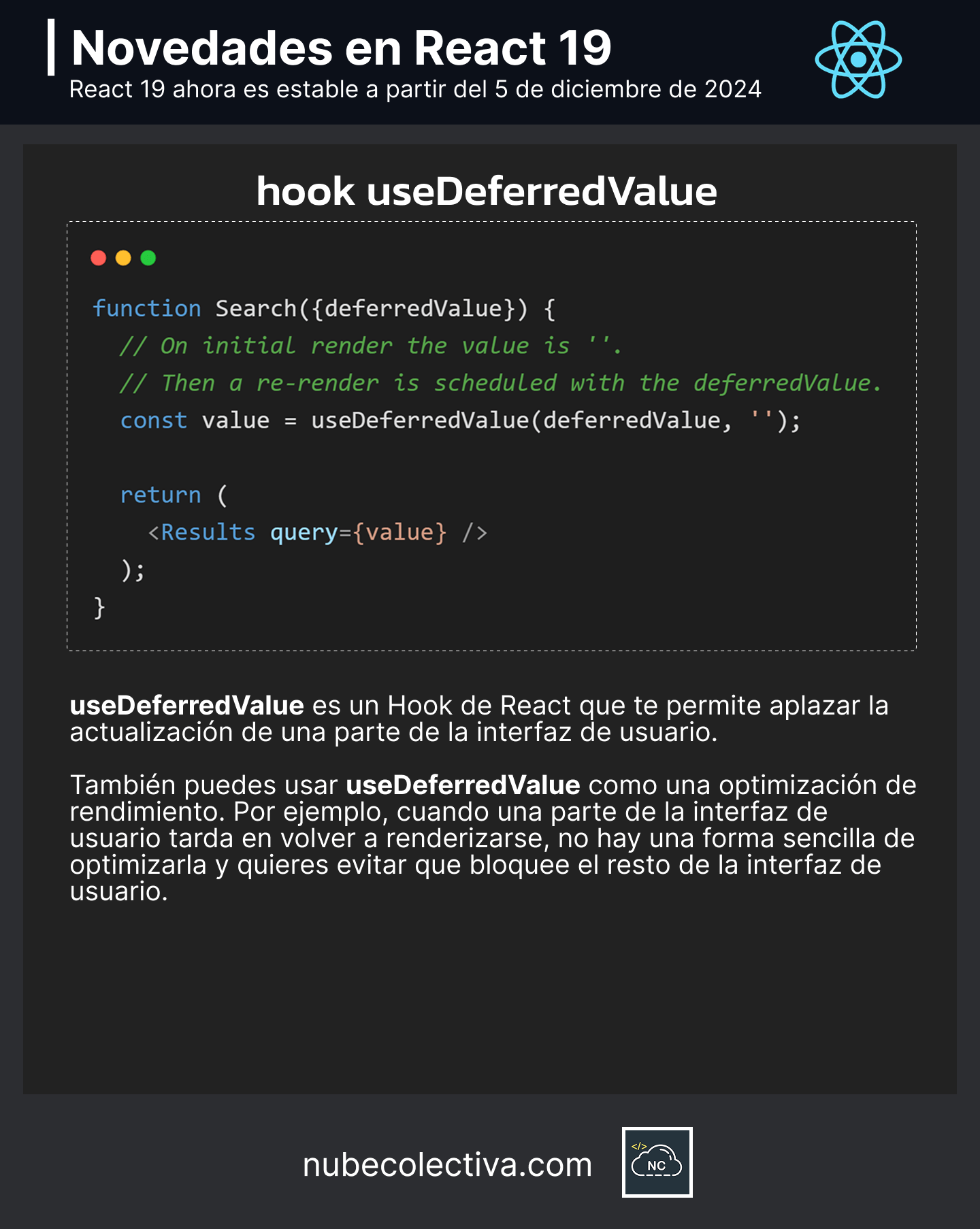
En la siguiente imagen puedes conocer algunos detalles técnicos de cómo funciona el hook useDeferredValue() en la librería React 19: