Hook useDeferredValue en React 19
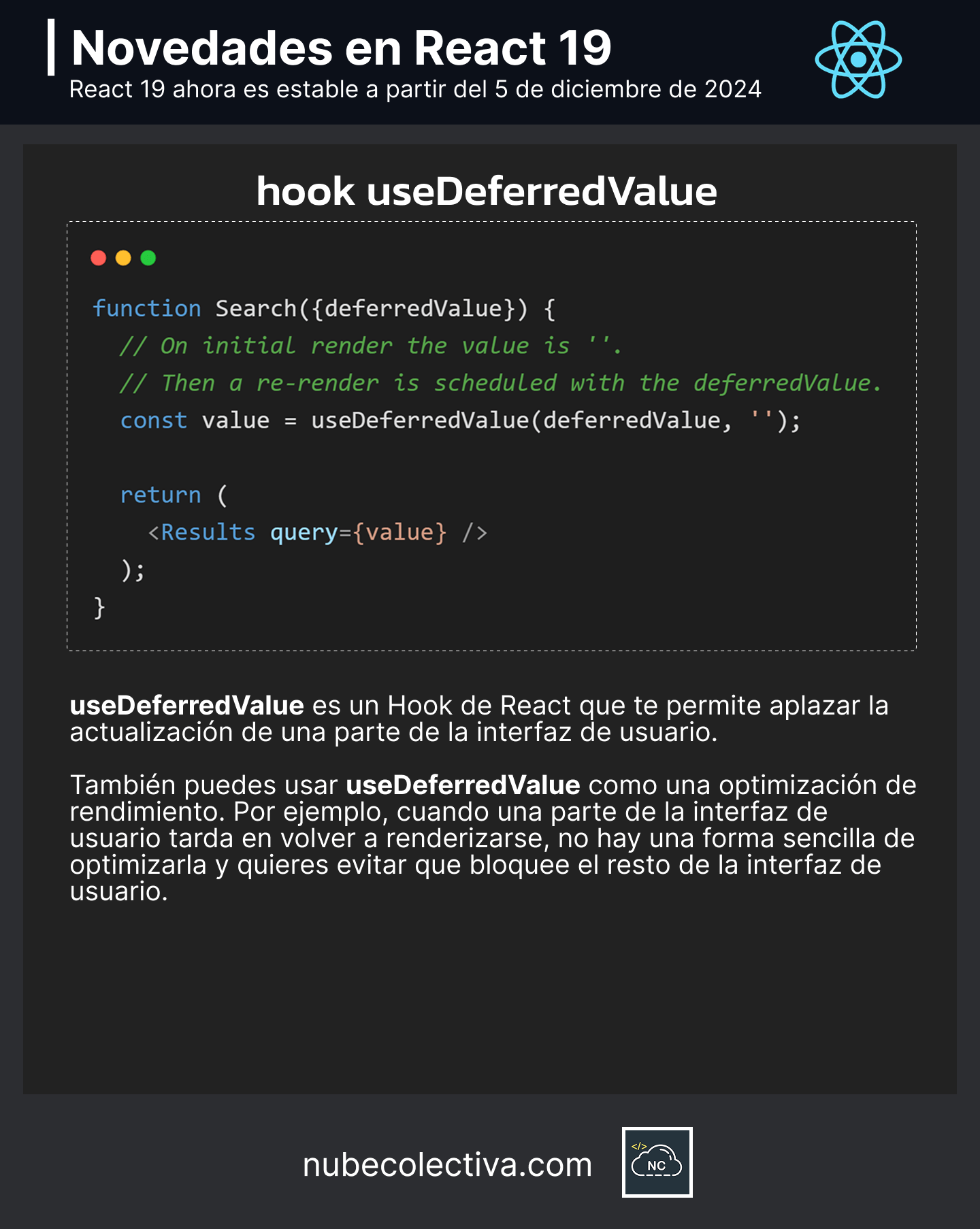
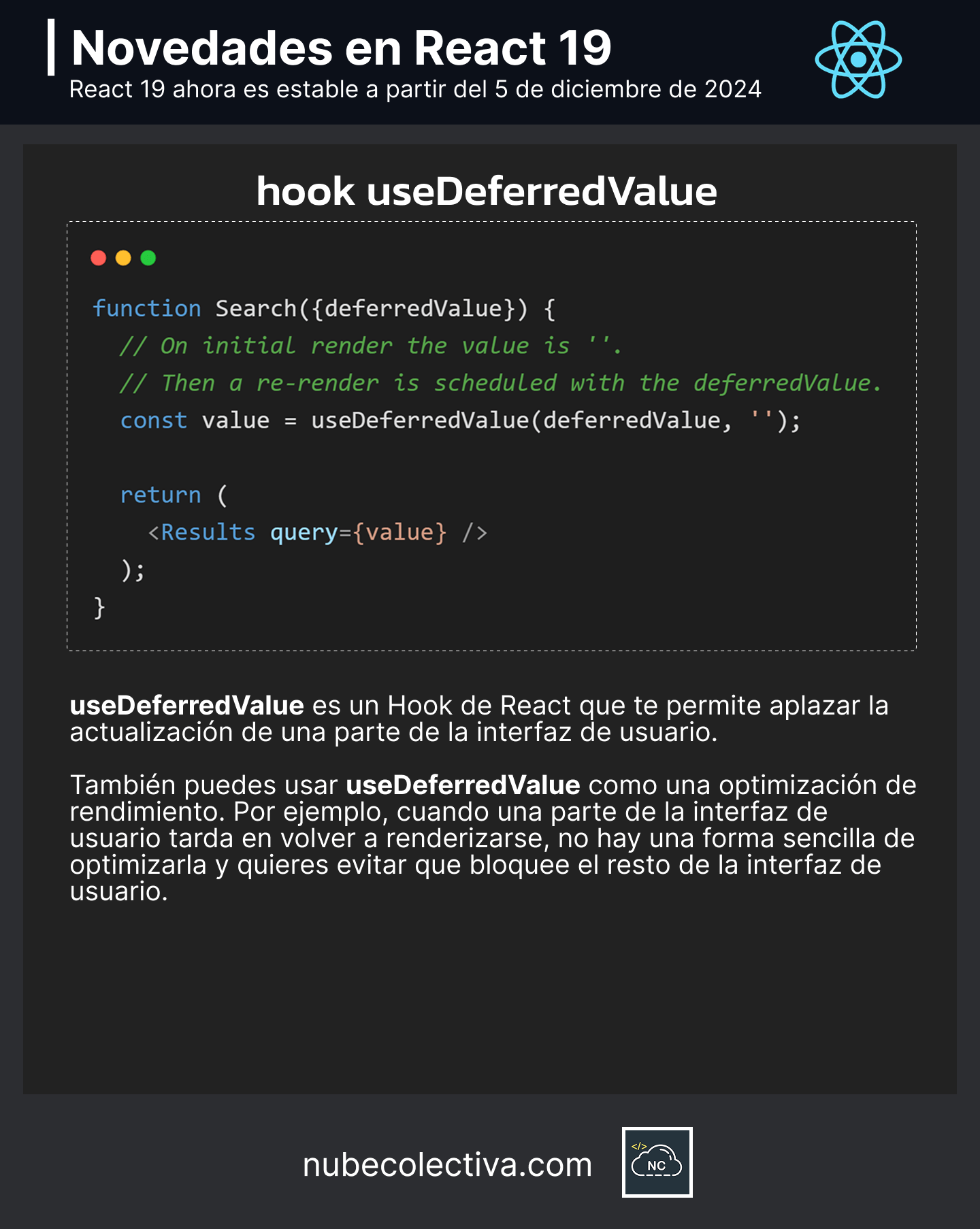
En la siguiente imagen puedes conocer algunos detalles técnicos de cómo funciona el hook useDeferredValue() en la librería React 19:

En la siguiente imagen puedes conocer algunos detalles técnicos de cómo funciona el hook useDeferredValue() en la librería React 19:

Somos una empresa líder en soluciones digitales, ofreciendo servicios de Hosting, VPS y otros productos tecnológicos de alta calidad. Con más de 20 años de experiencia, nuestras soluciones son utilizadas por grandes empresas y organizaciones, que confían en nosotros por nuestra fiabilidad, rendimiento y soporte especializado.
Descubre lo que dicen de nosotros:
Nos Mencionan
.
Social
Redes Sociales (Developers)
Redes Sociales (Digital)